The Typo3 extension TemplaVoilà offeres a very powerful feature named Flexible Content Elements (FCE) to enable the configuration of individual content elements. One can choose an HTML template and specify tags that should be replaced with specific types of contents. One of those content types is a list of content elements to be displayed:
With this option, the editor can create content elements that will be inserted at the position specified in the FCE mapping. Even other Flexible Content Elements could be created at this point.
However, a drawback that one might face is, that Typo3 surrounds those integrated content elements with the common <div id=”cxyz” class=”csc-default”> tag as it does with every other content element. On one hand, this messes up the HTML output and on the other hand, this requires more complicated identifiers such as for css, jquery and others.
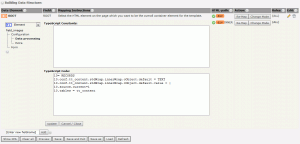
To get rid of those csc-default tags some configuration of the Flexible Content Element is necessary. Within the data structure of the content element, the data processing of the element needs to be adopted as shown in the figure below.
The default Typo Script Code generated by TemplaVoilà when the element is created:
10= RECORDS
10.source.current=1
10.tables = tt_content
Needs to be enhanced to remove the surrounding
10= RECORDS
10.conf.tt_content.stdWrap.innerWrap.cObject.default = TEXT
10.conf.tt_content.stdWrap.innerWrap.cObject.default.value = |
10.source.current=1
10.tables = tt_content